How to Add Transparent Background to Image
This how-to demonstrates how to add transparent background to an image using Java and Marvin.
First, use static import for MarvinPluginCollection class to have access to its static methods directly on your class.
import static marvin.MarvinPluginCollection.*;
Even when the background looks like having just a single color, in many cases there is a little variation and some noise. Therefore, firstly, the method boundaryFill(...) is used to fill the background with the white color. Then, the method setAlphaByColor is used to replace the white color to transparency. Finally, alphaBoundary(...) is used to add a gradient transparecy to the object boundary.
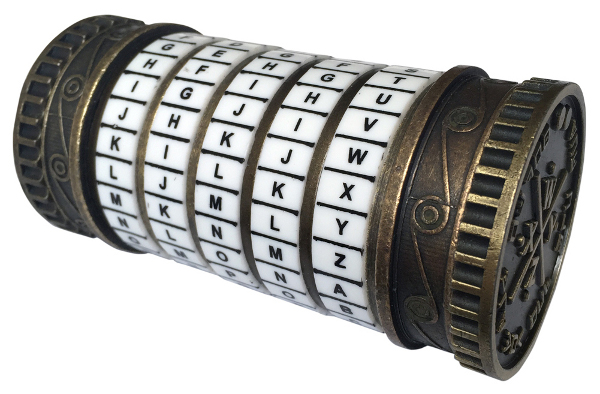
original:

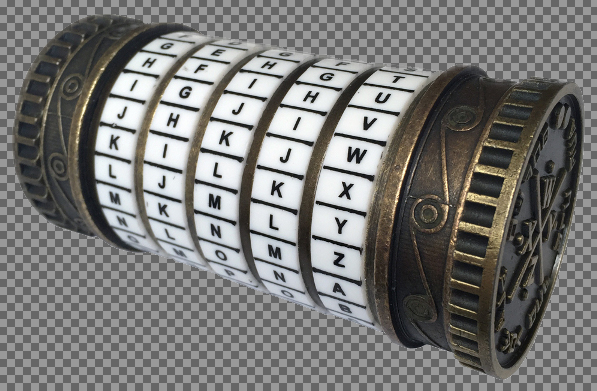
transparent background:

original
Source:
MarvinImage image = MarvinImageIO.loadImage("./res/cryptex.jpg"); boundaryFill(image.clone(), image, 0, 0, Color.white, 150); image.setAlphaByColor(0, 0xFFFFFFFF); alphaBoundary(image, 5); MarvinImageIO.saveImage(image, "./res/cryptex_out.png");
Was this how-to helpful? Share it:
Do not you know how to setup Marvin? Read how to develop your First Application.